1. 실행 시간이 긴 확장 프로그램 제거하기
VSCode의 성능 저하 원인 중 하나는 실행 시간이 긴 확장 프로그램입니다. 이를 확인하고 불필요한 확장 프로그램을 비활성화하거나 제거하면 속도가 개선될 수 있습니다. 저는 이 방법이 가장 효과적이었습니다.
해결 방법
- Cmd + Shift + P (Mac) 또는 Ctrl + Shift + P (Windows) 를 눌러 Command Palette를 엽니다.
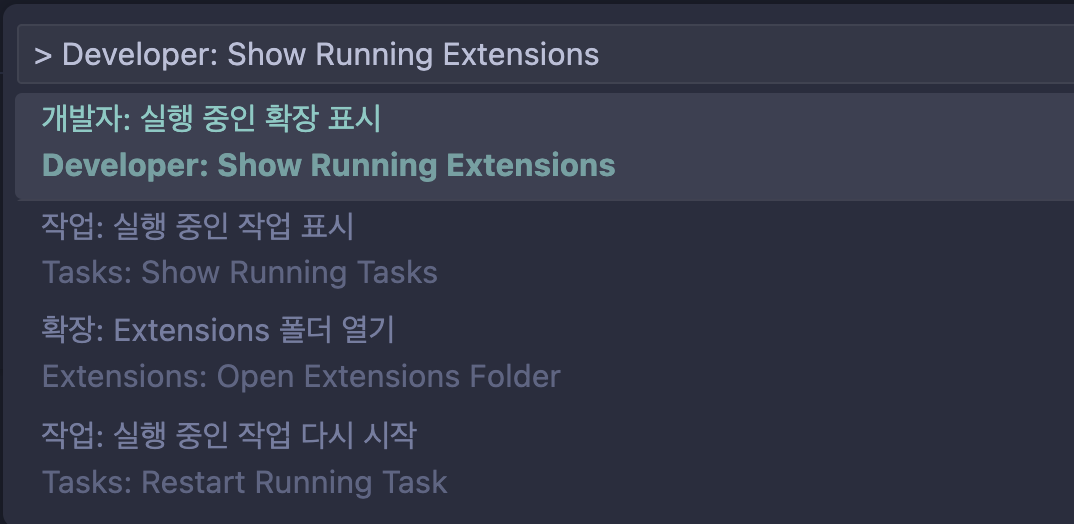
- Developer: Show Running Extensions 를 입력하고 실행합니다.
- 실행 시간이 긴 확장 프로그램을 찾아 비활성화하거나 제거합니다.

불필요한 확장 프로그램을 줄이면 VSCode의 시작 속도와 전반적인 응답성이 향상될 수 있습니다.
2. 불필요한 파일 및 디렉터리 제외하기
VSCode는 프로젝트 폴더 내의 파일을 지속적으로 감시하며, 많은 파일을 포함할 경우 성능 저하가 발생할 수 있습니다. 따라서, node_modules, dist, .git 등의 불필요한 디렉터리를 감시 대상에서 제외하면 속도가 개선될 수 있습니다.
해결 방법
- Cmd + Shift + P 를 눌러 Command Palette를 엽니다.
- Preferences: Open User Settings (JSON) 을 입력하고 실행합니다.
- User Settings (사용자 설정)에서 아래 설정을 추가한 후 저장합니다.

{
"files.exclude": { // 파일 탐색기에서 숨길 파일 및 폴더 설정
"**/bower_components": true,
"**/node_modules": true,
"**/dist": true
},
"files.watcherExclude": { // 파일 변경 감지에서 제외할 폴더 설정
"**/node_modules/**": true,
"**/dist/**": true,
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/.next/**": true
},
"search.exclude": { // 검색에서 제외할 폴더 설정
"**/.next": true,
"**/.yarn": true,
"**/.git": true
}
}이 설정을 적용하면 VSCode가 불필요한 파일을 감시하지 않아 속도가 향상될 수 있습니다.
3. VSCode 캐시 정리하기
VSCode가 느려지는 또 다른 이유는 불필요한 캐시 파일 때문입니다. 오래된 캐시 파일을 삭제하면 속도가 개선될 수 있습니다.
해결 방법
- VSCode를 종료합니다.
- 아래 경로의 캐시 파일을 삭제합니다.
- Windows: C:\Users\<사용자이름>\AppData\Roaming\Code\Cache
- Mac: ~/Library/Application Support/Code/Cache
- Linux: ~/.config/Code/Cache
- VSCode를 다시 실행합니다.
4. 하드웨어 가속 비활성화하기
하드웨어 가속은 그래픽 처리를 최적화하는 기능이지만, 일부 시스템에서는 성능 저하를 유발할 수 있습니다.
해결 방법
- Cmd + Shift + P 를 눌러 Command Palette를 엽니다.
- Preferences: Open User Settings (JSON) 을 입력하고 실행합니다.
- User Settings (사용자 설정)에서 아래 설정을 추가한 후 저장하고 VSCode를 다시 시작합니다.
{
"window.titleBarStyle": "custom", // 기본 타이틀 바 스타일 사용
"window.zoomLevel": 0, // 기본 줌 레벨 유지
"window.experimental.useRelaunchOnExternalDisplayChange": false, // 외부 디스플레이 변경 시 재시작 방지
"window.title": "${activeEditorMedium}" // 활성화된 편집기 정보만 표시
}5. 필요 없는 자동 실행 기능 비활성화
VSCode는 다양한 자동 실행 기능을 제공하지만, 불필요한 기능을 비활성화하면 속도를 개선할 수 있습니다.
해결 방법
아래 설정을 User Settings (사용자 설정)에 추가하여 자동 실행 기능을 비활성화합니다.
{
"editor.cursorBlinking": "solid", // 커서 깜빡임 효과 최소화
"editor.smoothScrolling": false, // 부드러운 스크롤 비활성화
"editor.codeLens": false, // 코드 렌즈 기능 비활성화
"editor.formatOnSave": false, // 저장 시 자동 포맷 비활성화
"workbench.enableExperiments": false // 실험적 기능 비활성화
}마치며
위 방법들을 적용하면 VSCode의 성능이 개선될 수 있습니다. 저의 경우는 실행 시간이 긴 확장 프로그램을 제거하는 것이 가장 큰 효과가 있었습니다.
2, 4, 5 처럼 Preferences: Open User Settings (JSON) 을 변경하기 전, 기본 설정이 궁금하시다면 Cmd + Shift + P 를 눌러 Command Palette 를 연 후, Preferences: Open Default Settings (JSON) 에서 확인 할 수 있습니다. 적용 후 효과가 미미하다면 다Preferences: Open User Settings (JSON)에서 해당 항목을 지운 후 VSCode를 재시작 해주세요.